I’ve been reading up on hierarchical lists in the tutorials and the reddit pages, but I’m having problems understanding and implementing the way I’d like.
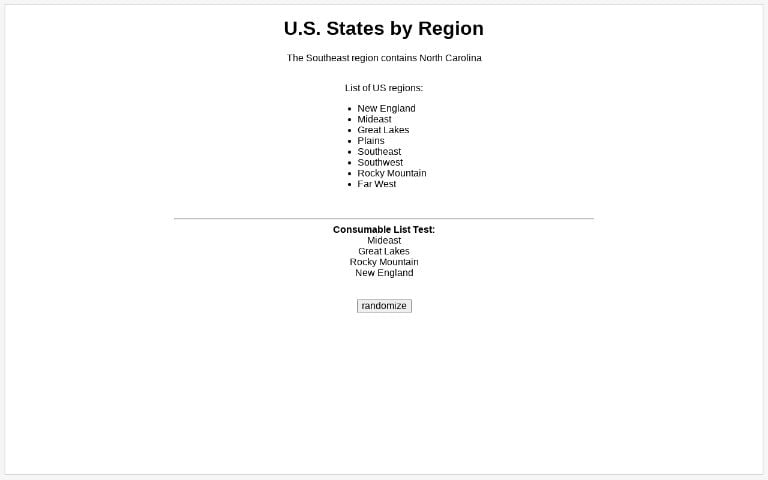
I’m working on this generator (I may turn it into a plug-in).
What I’d like to do is have a consumable list of the regions, then output a random state corresponding to that region. I’ve got it working correctly for a single region/state output, but I’m having trouble with the state output for the consumable list items.
Also, I used a tutorial example for the output so it currently says: “The Plains region contains Missouri” - which is correct.
I’d rather it said: “Missouri is in The Plains region” … but I couldn’t figure out how to format the output since the state is a sub item of the region, so I can’t swap the output in the HTML
Any help/tips would be appreciated!
Since you have both items in the
regionitem. Currently you have it like:The [r = regions.selectOne, r.name] region contains [r.state]But, since you have stored the item in
ryou can just swap them like so:[r = regions.selectOne, r.state] is in the [r.name] regionAlso, a tip to get the name of the list (to not need the
nameproperty in the item) you can do:[r = regions.selectOne, r.state] is in the [r.getName] regionThanks so much, @VioneT@lemmy.world that’s perfect!
Any tips on creating my consumable list output with Region+State?
You can get a consumable list of the states with
r.state.consumableList, then you can have it like:[r = regions.selectOne, rscl = r.state.consumableList, rscl.selectOne] is in the [r.name] region, as well as [rscl.selectMany(3).join(', ')].